- همه فرمت ها
فایل فتوشاپ
فایل لایه باز ویژه فتوشاپ مناسب گرافیست ها
فایل وکتور
فایل های لایه باز بُرداری قابل ویرایش در ایلاستریتور
تصاویر استوک
تصاویر با کیفیت بالا مناسب پرینت و کارهای گرافیکی
آیکون پک
مجموعه آیکون های هم استایل در انواع فرمت ها
فونت یا قلم
فونت های قابل استفاده در وبسایت و طرح های گرافیک
پروژه افترافکت
پروژه های آماده ویدئویی قابل ویرایش در افترافکت
- فرمت های گرافیک
فایل لایه باز فتوشاپ
برای استفاده از این نوع فایل نرم افزار فتوشاپ نیاز است
فایل بُرداری یا وکتور
برای باز کردن فایل های وکتور، نرم افزار ایلاستریتور نیاز است
تصاویر استوک
تصاویر با کیفیت بالا قابل استفاده درنرم افزارها و اپلیکیشن های گرافیکی
فونت یا قلم
فونت های قابل نصب روی موبایل یا کامیپوتر
آیکون پک
مجموعه آیکون در انواع فرمت وکتور و لایه باز و عکس

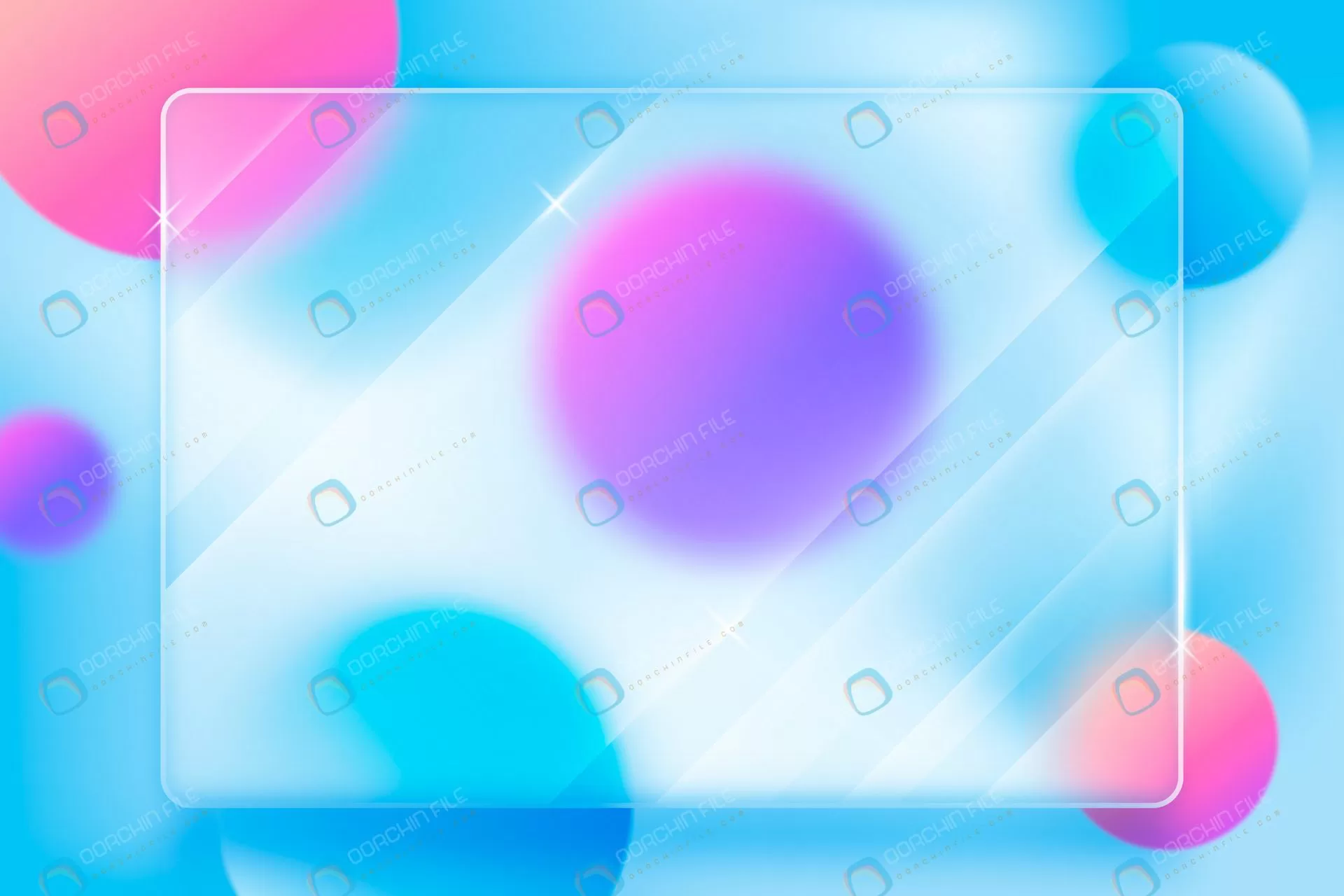
بکگراند سبک گلس مورفیسم
قیمت فایل دانلودی 20,000 تومان

پس زمینه گلس مورفیسم با فرمت وکتور
قیمت فایل دانلودی 20,000 تومان
پس زمینه گرادینت سبک گلس مورفیسم
قیمت فایل دانلودی 20,000 تومان
130015
| فرمت | |
|---|---|
| حجم فایل (مگابایت) |
22 |
| رنگ | , |
| تناسب | |
| نوع پک | |
| نوع فایل |
برای باز کردن و ویرایش فایل های وکتور با فرمت EPS باید نرم افزاری مانند ادوبی ایلاسترِیتور روی کامپیوترتان نصب باشد.
لینک کوتاه این صفحه:
https://oorchinfile.com/?p=88217
شناسه محصول:
crc04f702ff
دسته: وکتور
برچسب: بکگراند, پس زمینه, پس زمینه گلس مورفیسم, فایل تکی, گلس مورفیسم
توضیحات
پس زمینه گرادینت سبک گلس مورفیسم
گلس مورفیسم (Glassmorphism) چیست؟
گلس مورفیسم یکی از جذابترین سبکهای طراحی رابط کاربری است که اخیراً محبوبیت زیادی در دنیای طراحی دیجیتال پیدا کرده است. این سبک با ترکیبی از شفافیت، افکتهای شیشهای و رنگهای شفاف، ظاهری مدرن و مینیمال به طراحیها میبخشد. گلس مورفیسم معمولاً در طراحی وبسایتها، اپلیکیشنها و عناصر گرافیکی استفاده میشود و به واسطه جذابیت بصری خود، تجربه کاربری را ارتقا میدهد.
ویژگیهای کلیدی گلس مورفیسم
1. شفافیت و بلورینگ
اصلیترین عنصر در گلس مورفیسم، استفاده از پسزمینههای شفاف و مات (Blurred Background) است که حس شیشهای به طراحی میدهد. این ویژگی به طراحان کمک میکند تا المانهای مختلف را از هم متمایز کنند و ظاهری تمیز و جذاب ایجاد کنند.
2. مرزبندی واضح با حاشیهها
معمولاً در گلس مورفیسم از خطوط ظریف یا حاشیههای روشن برای جدا کردن بخشها استفاده میشود. این خطوط باعث برجستهتر شدن المانها میشود و جلوهای سهبعدی به طراحی میبخشد.
3. رنگهای شفاف و نرم
رنگهایی با شفافیت پایین و تناژهای ملایم در این سبک بسیار متداول هستند. این رنگها به همراه افکتهای شیشهای، حس لطافت و آرامش را به طراحی منتقل میکنند.
4. نورپردازی ملایم
افکتهای نوری مانند سایهها و درخششهای ملایم در گلس مورفیسم به کار میروند تا به طراحی عمق بیشتری ببخشند.
کاربردهای گلس مورفیسم
طراحی وبسایت:
از گلس مورفیسم میتوان برای ایجاد سربرگها، منوها، و کارتهای اطلاعاتی استفاده کرد که ظاهری مدرن به وبسایت میدهند.
طراحی اپلیکیشن موبایل:
این سبک در طراحی اپلیکیشنهای موبایل بهویژه برای پنجرههای پاپآپ، منوهای کشویی و داشبوردها بسیار محبوب است.
گرافیکهای تبلیغاتی:
برای طراحی بنرها، پوسترها و رابطهای تعاملی، گلس مورفیسم میتواند انتخابی مناسب باشد.
مزایای استفاده از گلس مورفیسم
1. زیبایی بصری:
این سبک به طراحیها ظاهری مدرن و حرفهای میدهد که کاربران را جذب میکند.
2. ایجاد تمایز:
گلس مورفیسم به طراحان کمک میکند تا طراحیهای خود را از رقبا متمایز کنند.
3. انعطافپذیری:
این سبک در ترکیب با سایر تکنیکهای طراحی بسیار انعطافپذیر است.
نحوه پیادهسازی گلس مورفیسم
برای اجرای گلس مورفیسم میتوانید از ابزارهای زیر استفاده کنید:
CSS:
از ترکیب ویژگیهایی مانند backdrop-filter: blur() و شفافیت (opacity) برای ایجاد افکت شیشهای استفاده کنید.
ابزارهای طراحی مانند Figma و Adobe XD:
این ابزارها افکتهای آمادهای دارند که میتوانید برای شبیهسازی گلس مورفیسم از آنها استفاده کنید.
برای ایجاد افکت گلس مورفیسم در وبسایت، میتوانید از کد CSS زیر استفاده کنید. این کد، یک کارت شفاف با افکت شیشهای ایجاد میکند:
<div class=”glass-card”>
<h2>عنوان کارت</h2>
<p>این یک مثال از افکت گلس مورفیسم است.</p>
</div>
body {
background: linear-gradient(135deg, #74ebd5, #acb6e5);
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
margin: 0;
}
.glass-card {
width: 300px;
height: 200px;
backdrop-filter: blur(10px);
background: rgba(255, 255, 255, 0.2);
border-radius: 15px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
border: 1px solid rgba(255, 255, 255, 0.3);
padding: 20px;
text-align: center;
color: #fff;
font-family: Arial, sans-serif;
}
توضیح کد
1. backdrop-filter: blur(10px);
این ویژگی افکت بلور را روی پسزمینه اعمال میکند تا ظاهر شیشهای ایجاد شود.
2. background: rgba(255, 255, 255, 0.2);
شفافیت پسزمینه را تنظیم میکند. مقدار 0.2 باعث میشود که کارت نیمهشفاف به نظر برسد.
3. box-shadow و border
این ویژگیها برای ایجاد مرزهای نرم و عمق بیشتر استفاده شدهاند.
با استفاده از این کد میتوانید یک کارت شفاف با افکت گلس مورفیسم بسازید. همچنین میتوانید این طراحی را برای المانهای دیگر مانند منوها، دکمهها یا پنجرههای پاپآپ گسترش دهید.
نکاتی برای طراحی بهتر با گلس مورفیسم
1. از شفافیت بیش از حد اجتناب کنید تا محتوا خوانا بماند.
2. رنگهای شفاف و افکتهای نوری را با دقت انتخاب کنید تا طراحی بیش از حد شلوغ نشود.
3. هماهنگی میان گلس مورفیسم و سایر عناصر طراحی را رعایت کنید.
جمعبندی
گلس مورفیسم یک سبک طراحی مدرن و جذاب است که با شفافیت و زیبایی بصری خود، تحولی در طراحی رابط کاربری ایجاد کرده است. اگر به دنبال ایجاد تجربهای منحصر به فرد برای کاربران خود هستید، استفاده از این سبک میتواند راهکاری عالی باشد.
برای مشاهده فایل ها بر روی گلس مورفیسم کلیک کنید.
نظرات (0)
اولین کسی باشید که دیدگاهی می نویسد “پس زمینه گرادینت سبک گلس مورفیسم” لغو پاسخ
درباره EPS - وکتور
وکتور های فایل های گرافیکی بُرداری هستند و برخلاف فایل های گرافیکی پیکسلی، با بزرگنمایی کیفیت آنها اُفت نمیکند چون بجای پیکسل از انحنا و بردار تشکیل شده اند. وکتور ها قابل ویرایش در نرم افزار ایلاستریتور هستند. البته برنامه هایی مثل کورل دراو و برخی نرم افزارهای دیگر هم قابلیت ویرایش این فایل ها را دارند. توجه داشته باشید که فایل وکتور را نمی توان بصورت لایه باز در فتوشاپ ویرایش کرد. بنابراین برای ویرایش این نوع فایل ها حتماً باید از نرم افزارهایی با قابلیت ویرایش وکتور استفاده کنید.










نقد و بررسیها
هنوز بررسیای ثبت نشده است.